4 raisons, pour votre organisation, de développer un UI Kit
27 août 2021
Un UI Kit, c’est quoi et pourquoi il est utile?
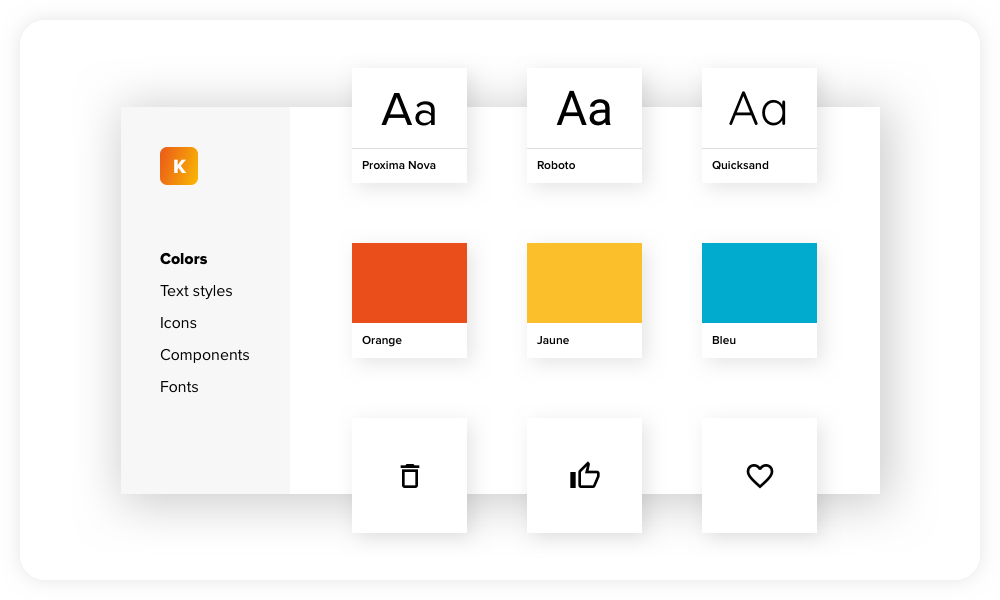
Le “User Interface Kit” est un fichier permettant d’aligner la création des interfaces utilisateur en définissant des règles et composants à vos projets. Il aide à regrouper dans une bibliothèque le comportement et le style de certains éléments tels que les boutons, les couleurs, les cases à cocher, les champs de formulaire, les paragraphes et les titres.
La création d’un UI Kit fait partie des étapes préliminaires dans la réalisation d’un projet numérique. Il a pour but de rendre le processus design plus facile, de réduire les coûts, de sauver du temps de conception, d’améliorer la performance et l’apparence des interfaces utilisateur. De plus, il permet d’avoir accès à certains éléments visuels n’ayant pas nécessairement été utilisés auparavant.

Uniformiser vos interfaces
L’uniformité entre vos diverses plateformes est un élément important lors de la création ou l’amélioration d’une interface. Vos utilisateurs reconnaîtront plus facilement votre marque lors de la navigation d’une de vos plateformes à une autre. Le UI Kit permet d’améliorer l’expérience globale offerte par la marque à ses utilisateurs.
Dans le cas où vous décidez de changer complètement votre image de marque, il sera beaucoup plus facile d’implémenter celle-ci grâce au UI Kit puisque vos interfaces numériques respectent déjà une certaine logique.
Le UI Kit améliore aussi la collaboration entre les équipes Cela permet de vous assurer que toutes les personnes impliquées dans le projet ont une vision identique du produit final.
Sauver du temps et de l’argent
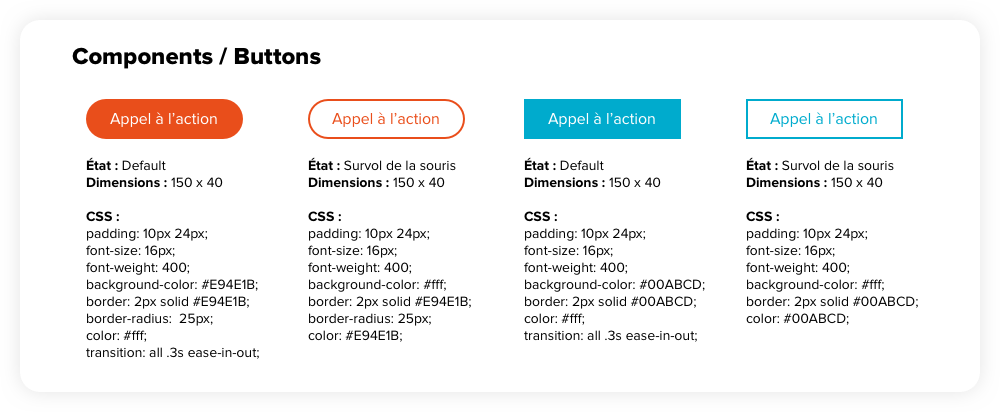
L’expression “le temps c’est de l’argent” n’aura jamais été aussi vraie. Le UI kit permet d’éviter la redondance. Il n’y a rien de plus décevant que d’être facturé 10h pour un travail qui aurait pu être effectué en 4h. Grâce à l’implémentation d’un UI Kit, vous évitez ce genre de surprise. Par exemple, en définissant le style et les règles de chacun de vos boutons, vous vous assurez que tous les comportements différents sont couverts. Ainsi, les designers travaillant sur la création de vos interfaces peuvent appliquer ses règles et éviter de définir et désigner à chaque fois de nouveaux boutons. Cette situation s’applique aussi pour l’équipe de développement puisqu’ils n’ont pas à créer les éléments de zéro à chaque fois.
La conception d’un UI kit pourrait vous paraître coûteuse à première vue puisqu’on ajoute une étape à votre projet. Mais si vous en faites une bonne utilisation, vous verrez rapidement un gain de temps et donc un meilleur retour sur investissement.
Plus d’autonomie pour les développeurs
En plus d’aider les designers, le UI Kit est aussi profiteur pour les développeurs. Il réduit les interrogations concernant le comportement de certains éléments. Il permet aussi aux développeurs de créer une feuille de style de base afin de démarrer vos prochains projets plus efficacement.

Un UI kit qui est bien implémenté au niveau du développement favorise la rapidité lorsque vient le temps d’ajouter de nouvelle fonctionnalité, de nouvelle section, mais aussi lors des demandes de modifications sur une plateforme déjà existante.
En plus d’accompagner les développeurs lors de la conception, il les rend plus autonomes dans la prise de décision et l’implémentation. En phase de développement sur une nouvelle plateforme, le UI kit permet aussi au programmeur d’être indépendant puisque les règles et les comportements sont déjà définis.
Consacrer plus de temps en UX qu’en UI
En créant un UI kit, vous serez en mesure de déterminer si vos nouvelles interfaces concordent avec la stratégie UX établie plus tôt dans votre projet. Puisque plusieurs éléments sont déjà définis, vous libérez ainsi plus de temps pour vous concentrer sur les flux de navigation, l’entonnoir de conversion et donc l’expérience globale offerte aux utilisateurs.
La stratégie et l’expérience utilisateur sont deux étapes majeures lors de la création d’une plateforme numérique, il est donc avantageux pour votre projet d’accorder plus de temps à chacune de ces étapes.
Conclusion
La créativité et la productivité sont deux caractéristiques parfois difficiles à aligner en numérique. Il y plusieurs aspects à considérer afin d’y arriver. Le budget, le temps, les ressources et les expertises sont souvent les enjeux les plus fréquents. Il est possible d’aligner ensemble ces éléments grâce à l’efficacité que nous apporte le UI Kit. Le travail en double, une inconsistance entre les interfaces d’une même marque et les zones flous rencontrées par vos équipes sont tous des problèmes que vous pourrez régler en utilisant un UI Kit.

Vous êtes intéressé à implémenter votre propre UI Kit?
Nos experts peuvent vous accompagner dans la création de votre UI Kit. Contactez-nous maintenant!
